乡巴佬
一直对图形技术感兴趣,特别是涉及到平面、立体、色彩和光影的部分。之前也学过一些这方面的知识,工作用不上,更没有在实际项目中使用过零碎不成体系。
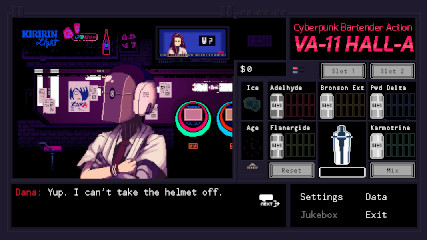
最近在为本页的首页封面犯难,只知道需要一个首页封面,先不说用什么技术呈现,就连该呈现什么效果我都没有概念。
启蒙
在‘参观’了几个我常去的几个网站后,我确定了我的首页需要有 logo、标题。这两个元素我都有,直接套用 Infima 的 hero 组件,效果还行,能看,我不喜欢!看起来干巴巴的,不知道这个网站是做什么的,可能是动物保护相关的吧。。。
主题 Them
为了在首页突出网站主题 Baku、Pub 和分享,我想了几个点子。
- 描述性文字
- 在副标题 logo 下面写了很长一段话描述网站——从开场白聊到貘——Tapir[英]——バク[日]再到啤酒。。。🤐
- 主题相关的配色
- 酒吧配色。。。雨林配色。。。😒
- 制作一个场景
- 改变 logo
- logo 是一定要改的,但不是现在!
偏离主题
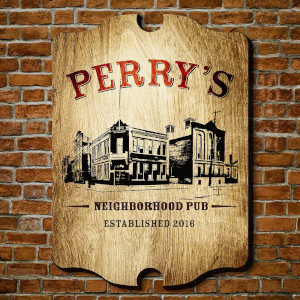
当然不能直接照搬游戏的场景,我又搜索了不少吧台的图片,直到我看到了:
 虽然不是吧台,但是这个貌似更符合我的主页。
虽然不是吧台,但是这个貌似更符合我的主页。点错科技树
制作一个这样的场景,我需要一面墙 一块招牌 一个Logo 一个标题 灯光 阴影 和一些 魔法
魔法
- 在网页上呈现可视的元素一般有这些技术
- HTML+css
- img
- embed
- canvas
- canvas-3d
- SVG
最后我选择了 SVG,因为它方便,功能比纯 html 强大,还能直接嵌入 html。
布局
Logo 和标题已经有了,布局的话就交给 svg 软件,墙就使用贴图。
灯光和阴影
svg 支持光照滤镜,简单学习后就工作了,成稿后,看起来非常奇怪,所有东西都像是纸糊的,很不和谐。
光影进阶
实现了所有的元素,但是怎么看起来还是不对?最后我把原因归结为光没有和其他元素作用。在研究了各路大神的例子后,我为场景加入了凹凸贴图,这样看起来光和场景内的元素就有了互动。
动画
为了体现我的光影‘大法’,我为光源加了摇摆动画,并且只有在使用暗黑模式时才显示光照,最后场景在灯光下呈现一种浮雕效果
优化
摇摆的光源在桌面设备运行很好。但在移动端,特别是在手机端运行时,非常吃配置,会引起卡顿甚至是手机发热,折中考虑我改为了一个单向的变亮动画
后知后觉
虽然这次集齐了平面 立体 色彩 光影,也有了baku和pub元素。正如上一节的标题《偏离主题》,主题早就成了‘技术’而不是‘适合的主页封面’。