收集色卡
- amazon
- fresh
- tree
- soda
- warm beer
- Deep Water
- Henry Fielding
上一个封面设计经历了4天开发,上线5天后,于今天正式退役了,我很不舍。特别是我参加了几次面试,闲聊的时候让对方看了下,反馈很不好。。。 虽然在技术方面它是成功的,但是在功能和体验方面真的很糟糕!所以我决定再做一个,纯净的,合格的封面。
抛开复杂的技术和呈现,人是视觉动物对色彩特别敏感,所以此次我打算使用颜色传达信息。
其实Pub(public house)一词已有共享、开放的意思,啤酒、小麦、啤酒花已经提供了丰富的视觉参照,真是。。。😅
很快的,依靠这些信息,我建立了一个新的封面,看起来好很多。
戳这里看到底弄了个嘛?
一直对图形技术感兴趣,特别是涉及到平面、立体、色彩和光影的部分。之前也学过一些这方面的知识,工作用不上,更没有在实际项目中使用过零碎不成体系。
最近在为本页的首页封面犯难,只知道需要一个首页封面,先不说用什么技术呈现,就连该呈现什么效果我都没有概念。
在‘参观’了几个我常去的几个网站后,我确定了我的首页需要有 logo、标题。这两个元素我都有,直接套用 Infima 的 hero 组件,效果还行,能看,我不喜欢!看起来干巴巴的,不知道这个网站是做什么的,可能是动物保护相关的吧。。。
为了在首页突出网站主题 Baku、Pub 和分享,我想了几个点子。
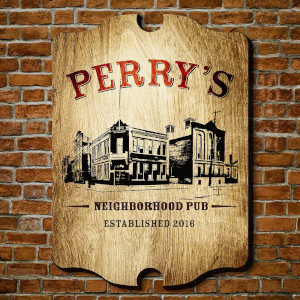
当然不能直接照搬游戏的场景,我又搜索了不少吧台的图片,直到我看到了:
 虽然不是吧台,但是这个貌似更符合我的主页。
虽然不是吧台,但是这个貌似更符合我的主页。制作一个这样的场景,我需要一面墙 一块招牌 一个Logo 一个标题 灯光 阴影 和一些 魔法
最后我选择了 SVG,因为它方便,功能比纯 html 强大,还能直接嵌入 html。
Logo 和标题已经有了,布局的话就交给 svg 软件,墙就使用贴图。
svg 支持光照滤镜,简单学习后就工作了,成稿后,看起来非常奇怪,所有东西都像是纸糊的,很不和谐。
实现了所有的元素,但是怎么看起来还是不对?最后我把原因归结为光没有和其他元素作用。在研究了各路大神的例子后,我为场景加入了凹凸贴图,这样看起来光和场景内的元素就有了互动。
为了体现我的光影‘大法’,我为光源加了摇摆动画,并且只有在使用暗黑模式时才显示光照,最后场景在灯光下呈现一种浮雕效果
摇摆的光源在桌面设备运行很好。但在移动端,特别是在手机端运行时,非常吃配置,会引起卡顿甚至是手机发热,折中考虑我改为了一个单向的变亮动画
虽然这次集齐了平面 立体 色彩 光影,也有了baku和pub元素。正如上一节的标题《偏离主题》,主题早就成了‘技术’而不是‘适合的主页封面’。
早期的时候我使用一些笔记软件来记录和整理技术资料,这些软件仅仅支持简单的markdown。没用多久便觉得无聊,更重要的是这类软件几乎不能扩展,遇到需要数学公式或者图表的地方,基本就是瞎了。
Tex是一种宏语言,用Tex可以写出商业级的漂亮排版。学了两天我就放弃了,这玩很复杂,而且对新手而言效率很低。
我打算建立一个静态html网站来管理我的文档,同时再做一套UI练手。
一个月后,我失败了,因为实在太枯燥。好多功能都要从新实现一遍,我经常弄到一半就出去玩滑板了。
我觉得自己不使用工具的行为实在太愚蠢了,必须要做出点东西。随后我便开始物色工具。... ...Gatesby?!!这东西看起来很高级的样子,就用它了。
好吧!又弄一堆新词,Next,React,GraphQL...
坷坷绊绊2个月后,总算是能看了,进入主页后几张跳转的卡片和导航栏。但是对于我的如何把笔记放进去,还一直是个问题。
之后近两年,因为工作原因,我几乎没再动过这方面的东西,平时产生的笔记都是写md文件,然后和其他的图表或者图片文件一起堆到文件系统里。
某次大型项目,团队使用VuePress记录开发文档。项目的设计文档,用户手册,版本日志都往上面写。当时我就觉得这东西是真好,但是我不想平时也用这个,他会让我想起工作。
学了一周,我的Docusaurus运行起来了,许多之前用md记录的文档直接放进来就能服务。
我喜欢貘(baku)这种动物,他让我联想到丛林,远离都市的地方,酒吧(pub)也有类似的功效。